Внешний вид
Перейдем на главную страницу сайта. Даже для такого простого действия у нас есть целых два способа:
- Ввести URL в адресной строке браузера.
- В главном меню Панели управления сайтом выбрать Общие → URL_вашего_сайта.

Мы на главной странице. Картина немного удручающая — сайт абсолютно пуст. Различные служебные блоки, которые содержат общую информацию я не учитываю, ведь для пользователя они бесполезны. Давайте не будем обижать людей и немного поработаем.
Чтобы начать как-то исправлять сложившуюся ситуацию, необходимо войти в систему в качестве привилегированного пользователя. Ищем на странице форму авторизации или же ссылку с многозначительным названием Вход, после нажатия на которую появится та самая форма. Вы должны помнить, какой метод авторизации на сайте был выбран в настройках модуля «Пользователи». Если это uNet-авторизация, то введите свой e-mail и uNet-пароль (не путать с паролем от вебтопа!), в противном случае, данные любого пользователя из группы «Администраторы». После входа пропала реклама и появился ряд дополнительных элементов управления. Начнем с самого важного — Панели администратора.

Без разделения на части не обошлось и здесь. Левая — это функциональная часть, которая и будет нашим основным инструментом. Правая — информационно-соблазнительная, где нам показывают, сколько места на сервере использовано, а также смущают словом Премиум, о котором речь пойдет позже. Снова я поступлю энциклопедически некорректно и не стану описывать каждый пункт меню. Некоторыми я не пользовался вообще. На чем мы собирались сделать акцент? Ах, да! На внешнем виде. Значит пора познакомиться с конструктором.
Конструктор
Конструктор — очень хорошая штука для тех, кто HTML знает, и абсолютно незаменимая для тех, у кого от подобных аббревиатур мурашки по коже. Благодаря ему, создать сайт на uCoz может буквально каждый. На Панели администратора для Конструктора имеется свой пункт меню, мало того, он выделен жирным, дабы подчеркнуть важность функции. Нажимаем Конструктор → Включить конструктор.
На первый взгляд, стало еще хуже чем было — текст пропал, вместо него появились какие-то картинки, да еще и блоков стало больше! Первое впечатление обманчиво. Стаканов бояться — водку не пить, но наш человек ничего не боится!
Существуют два вида (опять два :) ) модулей — информационные и контентные. Знатоков терминологии прошу простить, потому как большую часть определений я беру «из головы» и считаю, что никакого вреда для понимания сути это не несет. Разве что читатели могут не совсем понять доклады докторов наук по созданию и администрированию сайтов на uCoz, но если таковые имеются — прошу прислать мне правильные варианты и я исправлю текст. А теперь к модулям.
1. Информационные
Это блоки, содержащие небольшие порции информации, а также часто дающие возможность минимально взаимодействовать с ней. Очень мобильны - их можно разместить на любой странице практически в любом месте. Их легко спутать с информерами, которые выполняют похожую функцию.
2. Контентные
Большие модули, которые содержат множество структурированной информации и занимают основную часть страницы. Могут делиться на разделы, как, например, «Каталог статей» или «Каталог файлов». Одновременно имеет смысл отображать только один такой модуль, иначе пользователь имеет шанс запутаться. После активации Конструктора мы увидим все доступные информационные модули, а не только активные, поэтому их и стало больше.
Разберем принцип редактирования информационных блоков в Конструкторе от uCoz на примере Меню сайта.

В верхней части мы видим элементы управления, далее, заголовок модуля и картинку, которая несет исключительно эстетическую нагрузку.
 стрелочки отвечают за перемещение блока вверх или вниз, если нажимать на них лень, то можно просто навести курсор мыши на свободную область заголовка и, после изменения курсора на перекрещенные стрелочки, перетащить блок в нужную позицию, причем не только вертикально, но и горизонтально;
стрелочки отвечают за перемещение блока вверх или вниз, если нажимать на них лень, то можно просто навести курсор мыши на свободную область заголовка и, после изменения курсора на перекрещенные стрелочки, перетащить блок в нужную позицию, причем не только вертикально, но и горизонтально;
 позволяет открыть окно с кодом блока на HTML, соответственно, использовать, только если Вы знаете язык разметки гипертекста и понимаете, что хотите сделать;
позволяет открыть окно с кодом блока на HTML, соответственно, использовать, только если Вы знаете язык разметки гипертекста и понимаете, что хотите сделать;
 открывает окно, где можно выбрать содержимое блока из заготовленных вариантов, изменить HTML, а также настроить правила отображения в контентных модулях и для различных групп пользователей;
открывает окно, где можно выбрать содержимое блока из заготовленных вариантов, изменить HTML, а также настроить правила отображения в контентных модулях и для различных групп пользователей;
 удаляет блок;
удаляет блок;
 позволяет отредактировать пункты меню, соответственно, есть только у блоков, содержащих меню.
позволяет отредактировать пункты меню, соответственно, есть только у блоков, содержащих меню.
Далее идет заголовок модуля. Здесь разработчики также позаботились об удобстве пользователя. Чтобы изменить текст заголовка, достаточно один раз щелкнуть левой кнопкой мыши по тексту или серой области вокруг него и появится стандартное текстовое поле, куда нужно вписать желаемый вариант.
Подобные надписи на сером фоне есть не только у информационных модулей. Их еще как минимум две — название сайта и область копирайтов. Для меня всегда останется загадкой, как можно не поменять надписи «Мой сайт» и «MyCorp», устанавливаемые по умолчанию системой. Первая — это заголовок сайта, самая большая надпись на странице, следовательно, в глаза бросается первой. Какое мнение может сложиться у посетителя, если на сайте, например, о слонах Южной Африки он увидит «Мой сайт»? Отлично, что он Ваш, но пользователя интересует о чем он, а интимная информация о принадлежности кому-либо не интересна. Аналогично с копирайтами. Копирайт — не менее важная часть. Это практически подпись — подтверждение уникальности и качества предлагаемой информации. Конечно, если Вы собрались именовать себя «MyCorp», то проблема отпадает. Рекомендую эти элементы отредактировать в первую очередь, а то позже можно банально забыть.
Естественно, все надписи на сайте из конструктора заменить невозможно. Сложно представить, как бы выглядела страница, будь там все используемые варианты. Разработчики нашли выход из ситуации и создали для этого отдельный инструмент — «Замена стандартных надписей».

Найти его можно на главной странице Панели управления сайтом. Надеюсь, Вы еще не забыли как туда попасть? Интерфейс предельно прост, поэтому останавливаться на нем я не буду. Единственное замечание — вместо текста можно использовать небольшие порции HTML, например, вставить код изображения. Само-собой, обязательно найдется что-то, недоступное и отсюда, но такие случаи крайне редки, а теперь плавно переходим к управлению меню.
Управлению меню
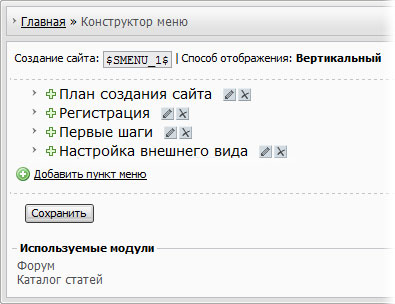
В первую очередь, скажу, что создавать или удалять сами меню в Конструкторе нельзя — можно лишь изменить содержимое уже существующих. Для создания нового меню, нужно найти на главной странице панели управления ссылку на «Конструктор меню» (находится возле «Управления дизайном»). По умолчанию, открывается содержимое основного меню сайта. Перейти к управлению другим или создать новое можно через выпадающий список справа вверху.

Указываете название и способ отображения, после чего можно приступать к созданию пунктов. Интерфейс «Конструктора меню» в панели управления и Конструкторе идентичен.
Рабочая область состоит из списка созданных пунктов, элементов для добавления элементов и сохранения изменений, а также списка активных контентных модулей сайта. Ссылки на статические страницы и публикации отсутствуют — узнать их можно только через «Редактор страниц» и в соответствующем модуле.
Порядок пунктов меняется обычным перетаскиванием. При создании нового, нужно указать заголовок, URL и определиться открывать в новом окне или лучше не надо. После завершения всех манипуляций обязательно нужно нажать кнопку Сохранить, иначе изменения не будут зафиксированы.

Создание блока
Итак, управлять блоками мы уже умеем. Осталось научиться создавать их. Традиционно, ничего сложного здесь нет. Открываем Конструктор → Добавить блок + и он появляется. Вас может немного удивить позиция — центр экрана. К тому же, доступны только две функции — изменить заголовок и удалить. Все дело в том, что первым делом нужно определиться с местом расположения. Традиционно, на uCoz используют шаблоны в три колонки — контентный модуль в центре окружен множеством информационных. После того, как Вы перетащите свеженький блок к одной из уже существующих групп (левой или правой), станут доступны и остальные функции.
Самое время заняться содержимым нового блока. О том, что за эту функцию отвечает кнопка, похожая на голубую шестеренку, надеюсь, еще не забыли. Управлять содержимым можно через панель Содержимое или HTML.

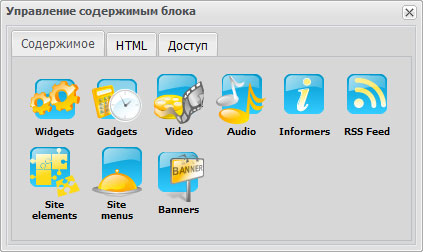
1. Содержимое
Позволяет выбрать уже готовые варианты наполнения. Имеется их предостаточно:
- Widgets и Gadgets – аналоги информационных модулей с содержимым со сторонних ресурсов или набором полезных функций;
- Video и Audio — позволяют вставить видео- или аудио-ролик;
- Informers – созданные пользователем специальные блоки информации (о них мы еще поговорим);
- RSS Feed – дает возможность выводить в блоке RSS ленту со стороннего ресурса; управление RSS фидами осуществляется в панели управления в разделе "RSS импорт";
- Site elements и Blog & News — содержат элементы управления соответствующими контентными модулями сайта, интуитивно понятны;
- Site menus — вставка одного из предварительно созданных меню;
- Banners – возможность отображать баннер, если он уже добавлен в «Ротатор баннеров».
Набор виджетов и гаджетов огромен. Полезен ли хоть один, зависит от тематики и назначения сайта.
2. HTML
Назначение этой вкладки более специфично. Думаю, Вы уже заметили, что в Конструкторе HTML всех стандартных информационных блоков выглядят как $какое-то_слово$. Все дело в том, что на uCoz существует понятие глобальных блоков. Такие куски информации используют для логического разделения содержимого. Например, существует верхняя часть сайта, область контента и подвал. Чтобы ними динамично управлять, создаются три глобальных независимых друг от друга блока. Разобраться в трех небольших участках кода значительно легче, чем в одном огромном. Стандартный набор таких блоков и использует система для более лаконичного представления информации в Конструкторе. Вы можете создавать дополнительные глобальные блоки в «Управлении дизайном» и вставлять их специальный код в раздел HTML в Конструкторе.
Баннер и копирайт uCoz
Бесплатно бывает что? Правильно, ничего! Хоть система uCoz и не требует от Вас оплаты за услуги, но получать прибыль-то как-то разработчики должны. Для этого существует зеленый рекламный блок от Бегуна, который отображается в верхней части любой страницы сайта. У администраторов он скрыт, но вот остальные посетители страдают по полной. Как еще одну часть платы за бесплатность, необходимо установить на каждой странице ссылку на сайт системы. Польза от этого кроется в тонкостях технологий SEO. Для нас важно , что без него сохранить изменения в любом из шаблонов не получится. Убрать и то и другое можно став Премиум пользователем.
За 8,99$ в месяц не только от назойливых элементов избавят, а еще и множество полезных функций предоставят. Конечно, есть пакеты и подешевле. Полный список тарифных планов и преимущества каждого можно увидеть, щелкнув по ссылке [ Стать Премиум пользователем ] на главной странице Панели управления сайтом.
Если и там все дорого, то можно избавиться от какого-то одного вида рекламы через раздел Дисковое пространство и баннеры, но однозначно за деньги. Бесплатно редактируется только позиция рекламного блока и внешний вид копирайта: Панель управления → Настройка баннера и копирайта uCoz.

Финальный аккорд
Приготовления окончены, все действия в Конструкторе произведены, а значит пора сохранять свою работу. Как несложно догадаться, нужно щелкнуть на пункт Сохранить изменения в выпадающем меню Конструктора. В случае же форс-мажора, просто Отключить конструтор. Теперь, когда внешний вид доведен до ума, можно начинать заполнять сайт информацией.