Виджет комментариев от ВКонтакте
Не успел я о подключении виджета комментариев от ВКонтакте объявить, а тут уже поисковики толпу желающих сделать подобное на сайт шлют. Соль в том, что я опубликовал только новость, а никак не руководство, но раз есть клиент, то будем предлагать и товар. В этой статье я подробно расскажу, как подключить виджет комментариев от ВКонтакте на uCoz.
Сначала зайдите на сам знаменитый vkontakte.ru и найдите в нижнем меню (в самом конце страницы) пункт меню «Разработчикам». Смело нажимайте на него. Именно здесь находятся все плюшки для веб-мастеров. Теперь предложат выбрать категорию приложения. Нас интересует виджет для комментариев на сайте, а значит переходим в одноименную категорию.

Самым первым, по неизвестным мне причинам, идет виджет для комментариев. На его персональной странице Вам распишут все прелести использования такого прогрессивного инструмента для упрощения комментирования на сайта, а также радость от вирусного распространения ссылки на материалы через принудительную смену статуса, так что можете почитать и еще раз восхититься щедрости и доброте Павлика Дурова. Но не нужно сильно тянуть, потому что время идет. Надо внести сайт в реестр ВКонтакте, чтобы те потом могли по секрету передать данные в налоговую инспекцию. А Вы как думали? Коварны методы поимки нерадивых веб-мастеров, что от налога за рекламу уклоняются — такова цена для тех, кто хочет подключить виджет комментариев от ВКонтакте. Страшно? И правильно, потому что я пошутил. Никто никому ничего рассказывать не будет. Сервера ВКонтакте предоставят Вам персональную базу данных для комментариев и будут исправно их хранить, принимать и отображать — ничего лишнего. Уже не верите? Спросите у Павлика!
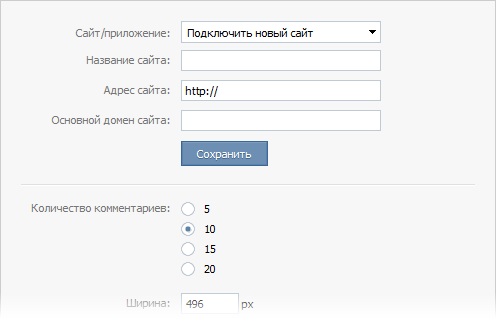
Вносите требуемые данные, выбирайте количество комментариев на странице и жмите синюю такую кнопку «Сохранить». О ширине фрэйма с комментариями от ВКонтакте, которая задается в поле width, можете не беспокоиться — его легко изменить уже в самом коде.

Для успешного завершения этой непростой миссии, нужно разместить в шаблонах на uCoz два фрагмента кода. Первый нужно вставить в заголовок страницы (между тегами <head> и </head>). Выглядит он следующим образом:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?13"></script>
<script type="text/javascript">
VK.init({apiId: выданный_сайту_id, onlyWidgets: true});
</script>
Вместо выданный_сайту_id будет красоваться какая-то цифра. У меня семизначная. Её менять ни в коем случае нельзя, иначе ничего работать не будет. Я, например, решил подключить виджет комментариев от ВКонтакте для статей и новостей, а значит вставил упомянутый выше код в шаблоны «Вид материала и комментариев к нему» обоих модулей. Аналогично поступите и со вторым.
Второй фрагмент JavaScript выводит комментарии на страницу.
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496"});
</script>
Все данные будут помещены в div с id="vk_comments". Можете изменить его по своему усмотрению, но обязательно проверьте, чтобы id контейнера и первый параметр функции VK.Widgets.Comments совпадали; limit – количество комментариев на странице, а width — ширина контейнера (iframe) с комментариями. Можете изменять эти параметры, не сохраняя ничего на официальном сайте виджета — никаких негативных последствий не последует. Чтобы не рисковать, расположите скрипт сразу после контейнера, как и рекомендуют разработчики.
Дам Вам полезный совет. «Родные» комментарии на сайте от uCoz можно отключать в настройках. Достигается это за счет использования внутренних условных операторов, а именно, конструкции:
<?if($COM_IS_ACTIVE$)?>
<!-- Код для вывода комментариев, проверки и т.п. -->
<?endif?>
Если хотите не просто установить виджет комментариев от ВКонтакте, а еще и иметь возможность отключать его через настройки модуля, то разместите второй фрагмент кода от ВКонтакте внутри этой конструкции.