Установка JQuery UI Tabs
Давайте сразу проясним, табы не имеют отношения к музыке. В сайтостроении — это совокупность блоков с индивидуальным содержанием, причем в один момент времени виден лишь один из них. Вы видели подобные элементы уже много раз, например, я поместил в табы разные виды комментариев.

В этой статье я расскажу Вам как установить на свой сайт на uCoz табы из пакеты JQuery UI. Почему именно их? Потому что они бесплатные, функциональные и, ко всему, я очень уважаю JavaScript-библиотеку JQuery. Вообще, пакет JQuery UI включает в себя множество полезных инструментов, но в рамках этой статьи я рассмотрю только один.
Первое, что необходимо сделать — это скачать сам скрипт с официального сайта. Вот тут непосвященных может ждать большой сюрприз, так как разработчики сделали умную систему компоновки скрипта, чтобы пользователь получил только необходимые элементы, а не загромождал свой сайт кучей совершенно ненужных вещей.
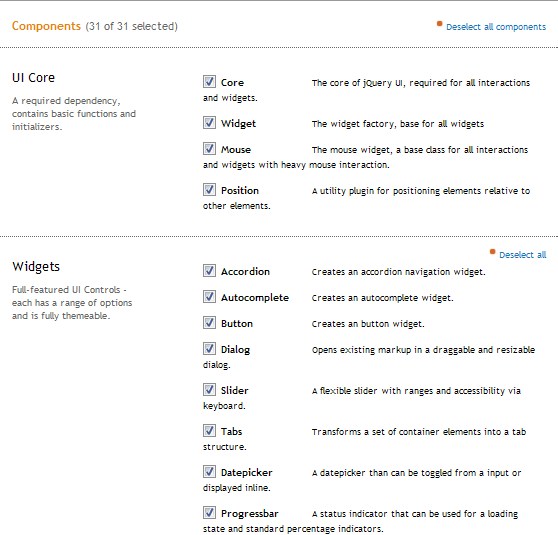
Почему система умная? Потому что она сама определяет зависимости элементов ядра и интерфейса. Поясню. В данный момент нам нужны только табы, так? Нажимайте на Deselect all components, а после поставьте галочку напротив Tabs в разделе Widgets. Все, все зависимые от виджета элементы ядра выбраны автоматически!

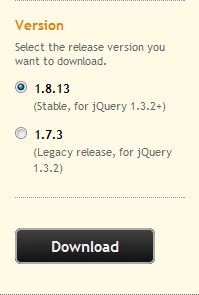
Теперь нужно сделать еще один важный выбор — версии скрипта. Версия 1.8.x новее, но для её работы требуется jQuery 1.3.2+. В случае, если выберете этот вариант, прочитайте статью Подключение свежей версии jQuery, иначе ничего не заработает. Для версии JQuery UI 1.7.x ничего дополнительно подключать не надо — jQuery 1.3.2 «вшита» в uCoz разработчиками.

После того, как будет закачан и распакован сборный архив JQuery UI, зайдите в папку с его содержимым и сделайте следующее:
- Найдите в директории js скрипт jquery-ui-1.x.x.custom.min.js и подключите его в заголовке нужного шаблона на uCoz.
- Скопируйте на сервер все картинки из поддиректорий папки css.
- Подключите jquery-ui-1.x.x.custom.css в заголовке нужного шаблона и исправьте в нем пути к изображениям на корректные для вашего сайта.
Дело осталось за малым — написать HTML-код и инициализировать вызов самого JQuery UI Tabs. Начнем с первого.
<div id="tabs">
<ul>
<li>
<a href="#tab1"></a>
</li>
<li>
<a href="#tab2"></a>
</li>
</ul>
<div id="tab1"></div>
<div id="tab2"></div>
</div>Разберем код. div с id="tabs" — это общий контейнер в котором находятся все элементы табов. Список (ul) — это набор управляющих элементов. Когда пользователь щелкает на ссылку, отображается таб с соответствующим id, а остальные скрываются. Представленные id для элементов не являются обязательными — Вы можете изменить их как вздумается.
Осталось вставить следующий фрагмент инициализации и табы готовы к использованию.
<script type="text/javascript">
$('#tabs').tabs();
</script>В случае, если Вы используете версию JQuery UI выше 1.7.x, то вместо $ нужно использовать ту переменную, которая была использована при подключении библиотеки JQuery!
На этом все, Вы успешно установили JQuery UI Tabs на свой сайт на uCoz — можете пользоваться!
 и просто напросто не могу красиво их оформить.
и просто напросто не могу красиво их оформить.