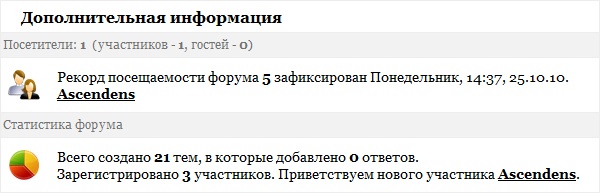
Таблица «Дополнительная информация»
Я периодически общаюсь на форуме сообщества uCoz и однажды наткнулся на такой вопрос: «Как убрать таблицу «Дополнительная информация» на форуме». Имеется ввиду, модуль «Форум», где последней идет таблица с данными о посетителях и статистикой форума. Посоветовали решить вопрос с помощью JavaScript. В итоге, я написал этот маленький скрипт и опубликовал его.
Это была присказка, а теперь давайте перейдем к сказке. Просто выложить тот-же код было бы неинтересно, поэтому я поделюсь с Вами сразу тремя его модификациями:
- Standard — позволяет убрать таблицу «Дополнительная информация» полностью;
- NoUserInfo — убирает блок с данными о посетителях;
- NoStats – избавляет от контейнеров со статистикой.

Standard
Принцип работы основан на том, что таблице присвоен класс gTable и она всегда идет последней на странице. Чтобы упростить себе жизнь, будем использовать JQuery.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.gTable:last').hide();
});
</script>
NoUserInfo
Теперь уже не нужно убирать таблицу «Дополнительная информация» целиком, а только скрыть строку с данными «Кто онлайн» и рекордом посещаемости.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.gTable:last').find("tr:eq(1), tr:eq(2)").hide();
});
</script>
NoStats
Принцип аналогичен предыдущему скрипту с той разницей, то убираем 3 и 4 строки.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.gTable:last').find("tr:eq(3), tr:eq(4)").hide();
});
</script>
Прочие аспекты внешнего вида можно изменить через CSS.
