Как изменить дизайн
Знаете, что такое УГ? Даю наводку — унылое... А дальше не скажу — догадывайтесь сами. Вдруг этот материал читают дети? Мне не надо, чтобы сайту негласно присвоили рейтинг 18+. Даже 16+ не надо - учиться имеют право все и чем раньше начнешь — тем лучше.
Про УГ я упомянул не зря. УГ никому не нравится, УГ про себя презирают, авторы таких проектов автоматически попадают под определение «дилетанты» — представляете себе, какие могут быть последствия для коммерческого сайта?
Путь проекта к статусу «УГ» начинается, когда авторы применяют к нему шаблонный дизайн, а после игнорируют все явные недочеты или даже добавляют свежих. В итоге, пользователь открывает ЭТО и думает что-то вроде: «Боже, если они согласились на такой дизайн, то что-же тогда на производстве творится?». Вам такие впечатления надо? И мне нет. Делайте качественно или не делайте вообще!
Конструктор шаблонов
Лучший выход — заказать или лично изменить дизайн сайта. Достаточно иметь на руках готовый HTML, CSS и картинки. Последние обязательно загрузить на сайт, сохраняя заданную структуру папок, иначе можно получить массу неприятных сюрпризов. Теперь можно начинать проектировать каркас.
Первое, зайдите в Общие настройки сайта и выберите наиболее подходящий по структуре стандартный шаблон: в две или три колонки. Не надо паники — это временно. Такой ход поможет в будущем избежать появления лишних элементов. Далее, с главной страницы Панели управления сайтом выбираем «Управление дизайном», а там — Конструктор шаблонов. Отсюда мы лишим себя «удовольствия» перенастраивать каждый шаблон в системе вручную.
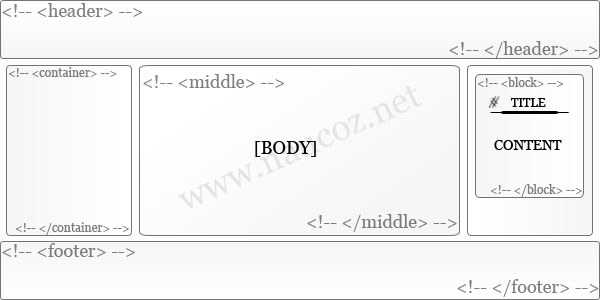
Глобальные блоки я упомянул не зря. Проще всего изменить дизайн, создав новый каркас. Необходимо условно разделить макет на составляющие. К счастью, структура — она и у эскимосов структура. Как бы Вы не старались, у сайта всегда будет «шапка», «подвал» и «тело». Иначе его может быть настолько неудобно читать, что пользователь по ошибке может принять в высшей степени креативной мысли за УГ. Обычно, разметить шаблон не сложно. Давайте рассмотрим пример макета из трех колонок.

Как Вы уже догадались, код блоков заключают в соответствующие комментарии, дополнив кодами TITLE (заголовки) и CONTENT (содержимое):
- «шапка» в <!-- <header> --><!-- </header> --> - будет представлена глобальным блоком $GLOBAL_AHEADER$, но не путайте «шапку» сайта и раздел head, где прописываются мета-теги, стили и скрипты;
- «подвал» в <!-- <footer> --><!-- </footer> --> - $GLOBAL_BFOOTER$;
- для каждой колонки создается секция <!-- <container> --><!-- </container> --> - $GLOBAL_CLEFTER$ и $GLOBAL_DRIGHTER$;
- код информационных блоков в колонках помещается в <!-- <block> --><!-- </block> --> - если дизайн блоков во всех контейнерах будет одинаков, то можно поместить эту секцию только в один из них; когда для меню надо задать индивидуальный дизайн или поместить его за пределами контейнера, используют пару <!-- <sblock_menu> --><!-- </sblock_menu> -->;
- [BODY] выводит основную информацию, индивидуальную для каждого модуля.
Подозреваю, что у неискушенного пользователя могут возникнуть затруднения из-за множества «иностранных слов», но, откровенно говоря, это больше психологический фактор, чем признак того, что изменить дизайн на uCoz сложно. Просто откройте свою заготовку в браузере, сделайте PrintScreen и разметьте его, опираясь на мою иллюстрацию — 80% людей проще воспринимают информацию визуально.
Далее посетите страницу помощи в Конструкторе шаблонов. Разработчики разместили там пример простейшего каркаса. Скопируйте его в свой HTML-редактор и откорректируйте под свои нужды. Добавьте динамики, используя специальные универсальные для всех модулей коды. Осталось только подправить шаблоны отдельных страниц и Ваш уникальный дизайн готов!
Не бойтесь экспериментировать — Вы всегда, с нулевыми потерями, можете вернуть стандартный дизайн. Создать шаблоны, полностью соответствующие всем требованиям, с ходу вряд ли получится. Недочеты исправятся со временем, если их не игнорировать. Будьте уникальны, и успех обязательно придет!